Мобильный телефон дизайн - Как правильно подходить к дизайну для мобильных телефонов
_large.jpg)
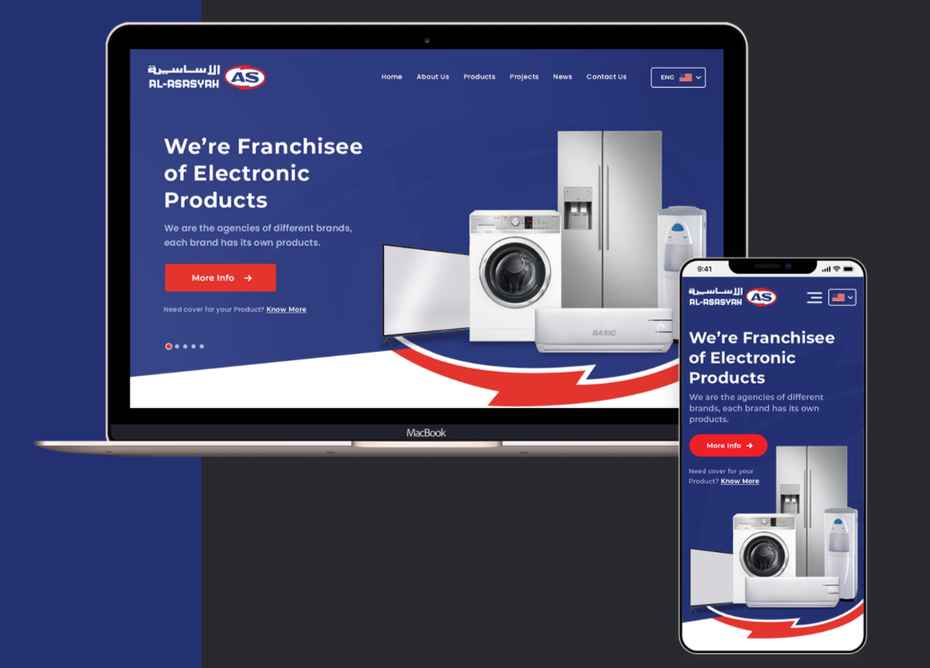
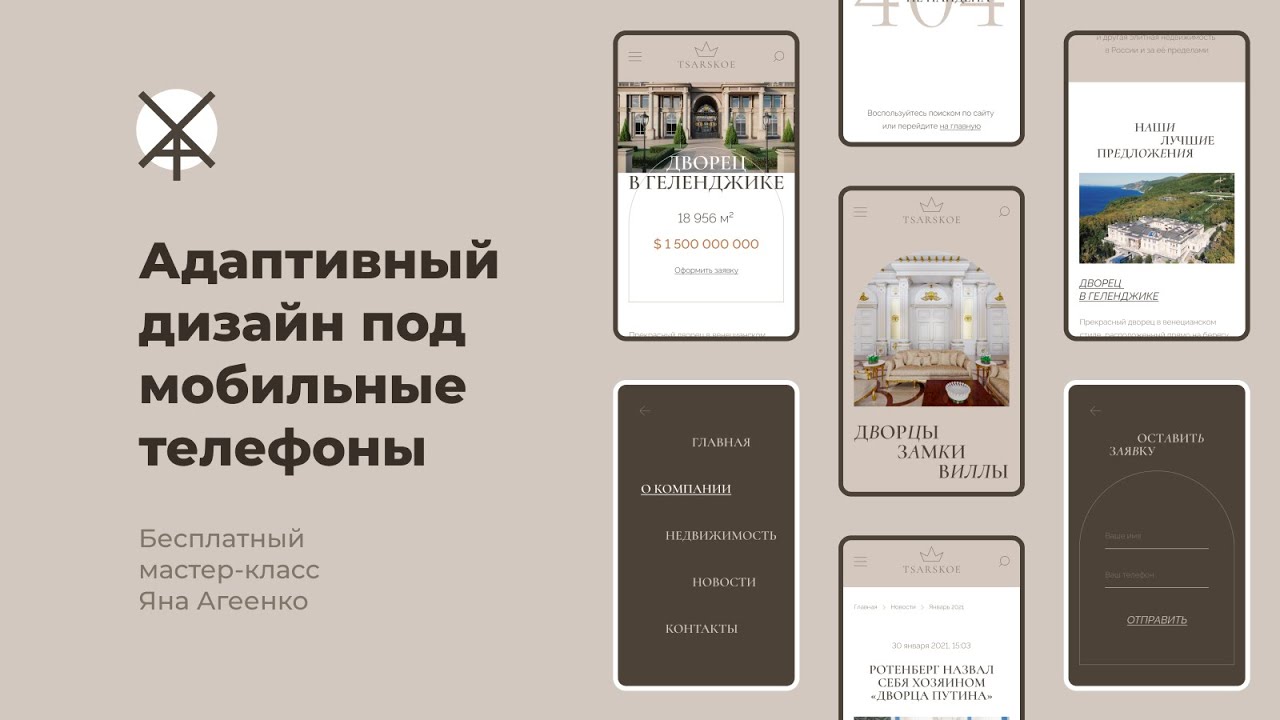
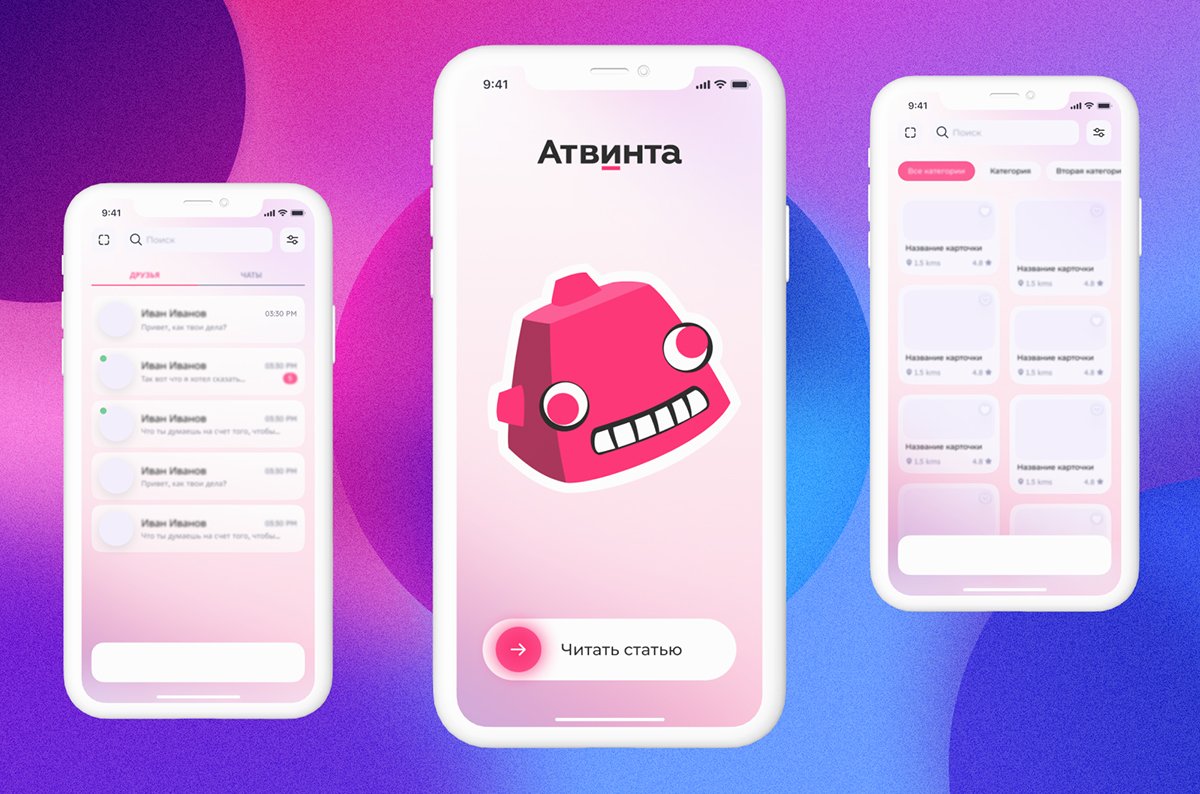
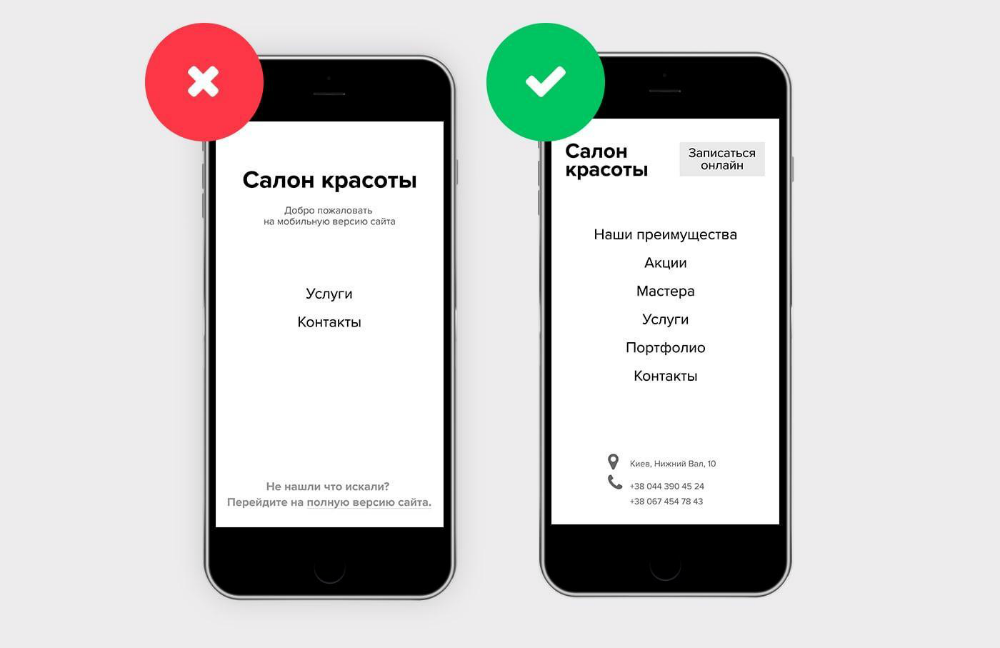
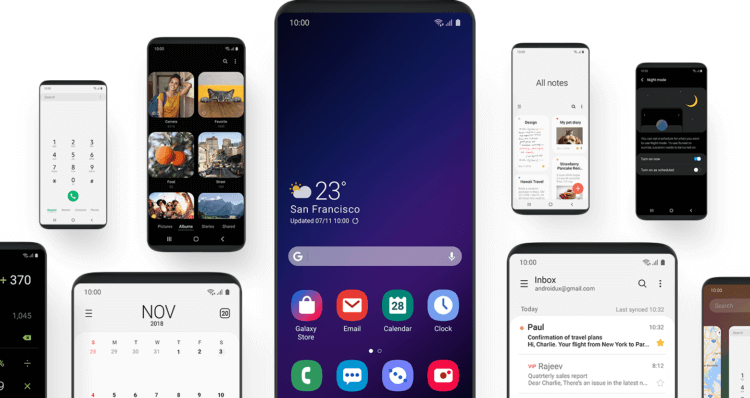
Дизайн мобильной версии
Каждый из нас ежедневно взаимодействует со множеством цифровых устройств: от мобильного телефона до умного дома. Постоянное развитие технологий вызвало повышенный спрос на работников этой отрасли. Освоив профессию дизайнера цифрового продукта, вы сможете рассчитывать на престижные должности и зарплату выше рыночной. В качестве первого шага к получению работы вашей мечты предлагаем узнать, какие виды веб дизайна существуют. Специалисты этого направления работают над созданием интерфейсов сайтов, мобильных приложений и т. Если упростить, то основная задача UX-специалиста заключается в том, чтобы структурировать и максимально адаптировать цифровой продукт к потребностям пользователей.










Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства. Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого адаптивного веб-дизайна responsive web design RWD — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Это та самая, идея которая изменила подход к дизайну веба для множества устройств, и в этой статье мы поможем вам понять основные методы, которые вам необходимо знать, чтобы освоить его. Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт!
- КОМПАНИЯ LG УДОСТОЕНА МНОЖЕСТВА НАГРАД ЗА ИННОВАЦИОННЫЙ ДИЗАЙН ПРОДУКЦИИ НА ВЫСТАВКЕ IDEA
- Радует, что в агентстве применяется индивидуальный подход к каждому клиенту.
- Веб-сайты служат базовой цифровой идентичностью компаний или брендов. Следовательно, они должны быть спроектированы и поддерживаться наилучшим образом.
- Заходите вы на сайт и видите: приятные цвета, информация удобно разбита по блокам, шрифт легко читается.
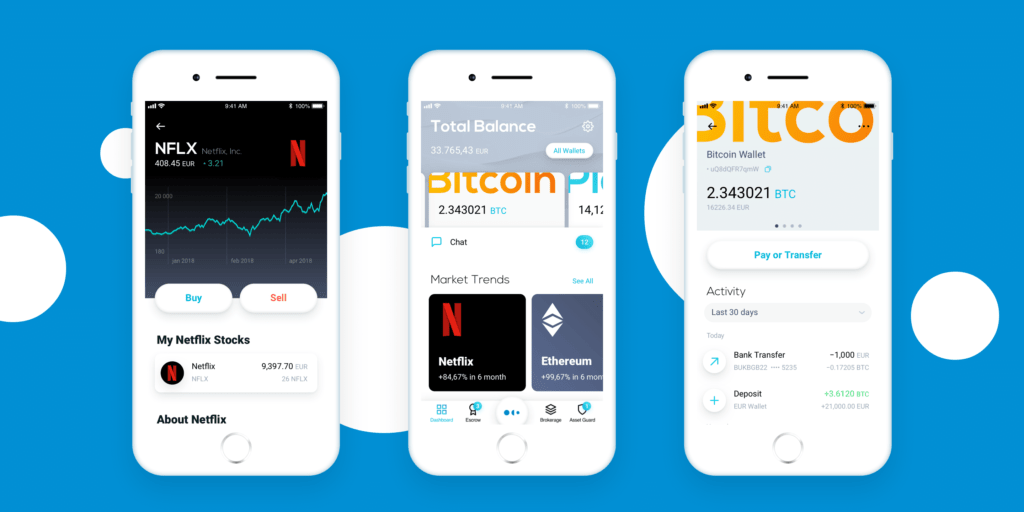
- Лучшие примеры адаптивных сайтов: новые тренды
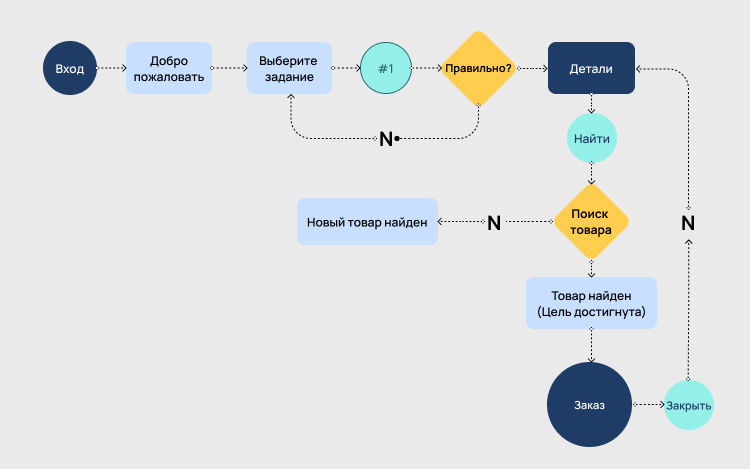
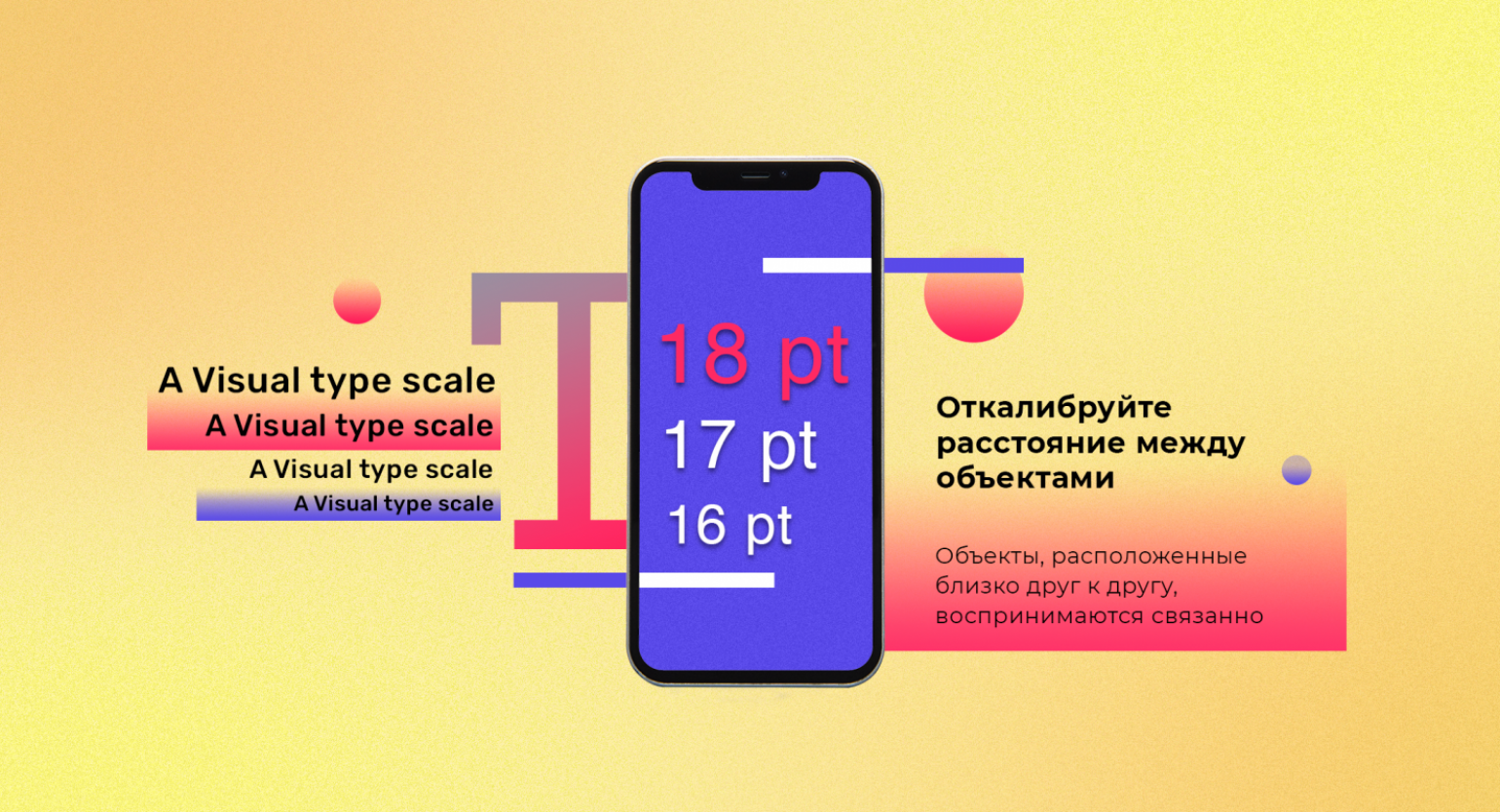
- UX и UI-дизайн — это основа, отвечающая за эмоции во время пользования продуктом. От него зависит, насколько удобным будет сервис и как быстро человек сможет доходить до целевого действия: покупки товара, бронирования жилья, подписки и т.
- Этот сайт собирает файлы cookie, чтобы предоставить вам расширенный и персонализированный опыт.
- Еще один вариант — задать тексту класс, а затем прописать для него CSS-стили.













С высокой скоростью происходят изменения тенденций мобильных приложений, что вызвано большим числом пользователей смартфонами и планшетами. В результате этого индустрия мобильного ПО активно развивается, процветает. По данным статистики в мире больше 6,3 млрд. В среднем американец использует телефон по раз в день, что равно проверке устройства каждые 5,5 минут. Современный человек привык использовать подобную технику на работе или дома, в пути, при других обстоятельствах.





