Дизайн формы css - Универсальный скрипт формы обратной связи для сайта на

Шаг вперед
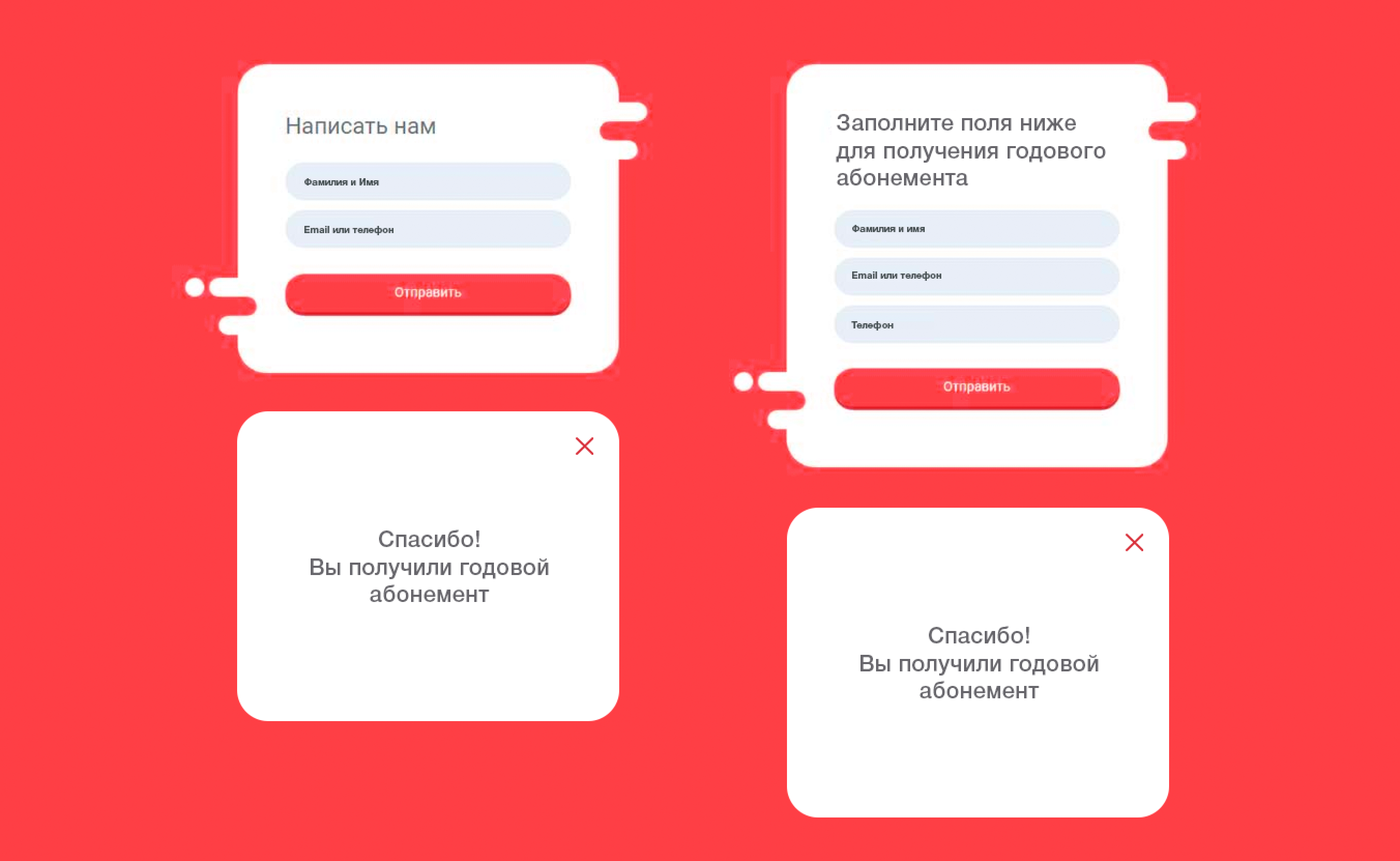
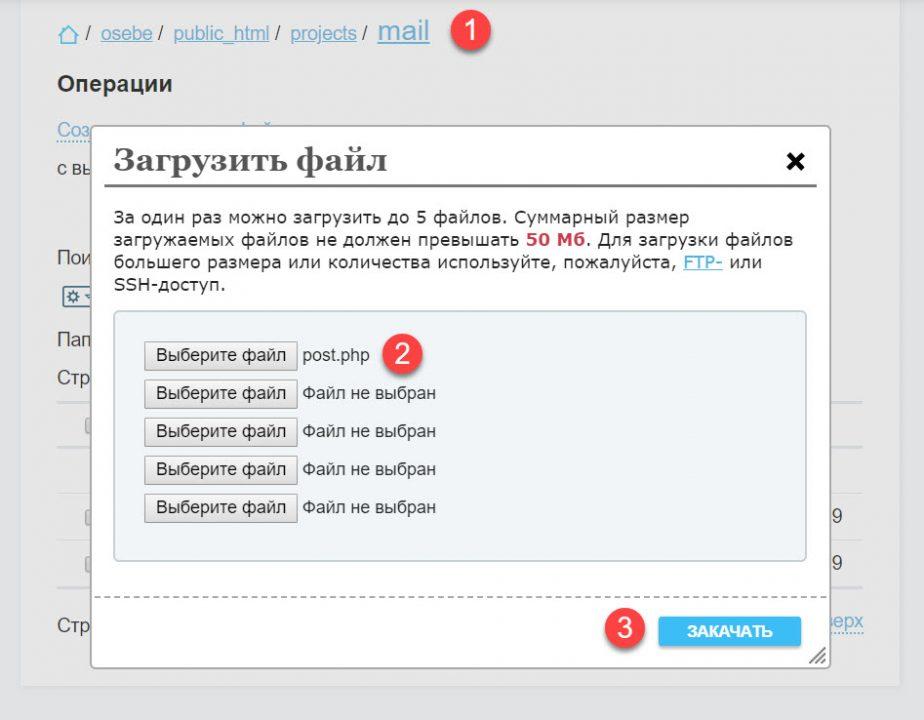
Всем привет. Засыпали вопросами о том, как реализовать форму, которая появляется в модальном окне после нажатия на кнопку, а после отправки, выводилось бы сообщение об успехе или провале. Думаю, полно уже подобного в интернете, но раз народ просит, то решил сделать. Тем более, подобный функционал должен присутствовать почти на каждом лендинге для реализации кнопки обратного звонка. И действительно, сейчас все больше появляется результатов АБ - тестирования, которые говорят, что открытые формы работают хуже, чем те, что спрятаны в модальное окно и открываются после нажатия на кнопу. Некоторые утверждают, что это из-за того, что у людей потихоньку "вырабатывается иммунитет" и открытая форма - это агрессивная продажа.








Доброго времени суток. Как ваши дела? Сегодня решил разобрать то, как устроена форма обратной связи, работающая без перезагрузки страницы. То есть это такая контактная форма, после заполнения и отправки которой не осуществляется переход на другую страницу. Если у вас нет необходимости в реализации данного эффекта, то вы можете создать обычную контактную форму и отправить пользователя на страницу благодарности. Но для некоторых лендинг пейдж - это жизненно необходимый элемент.
- Вебдизайн с jQuery - это очень просто!
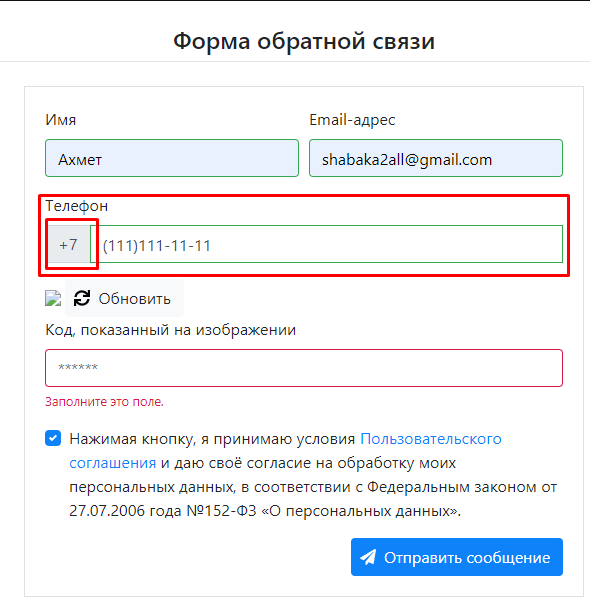
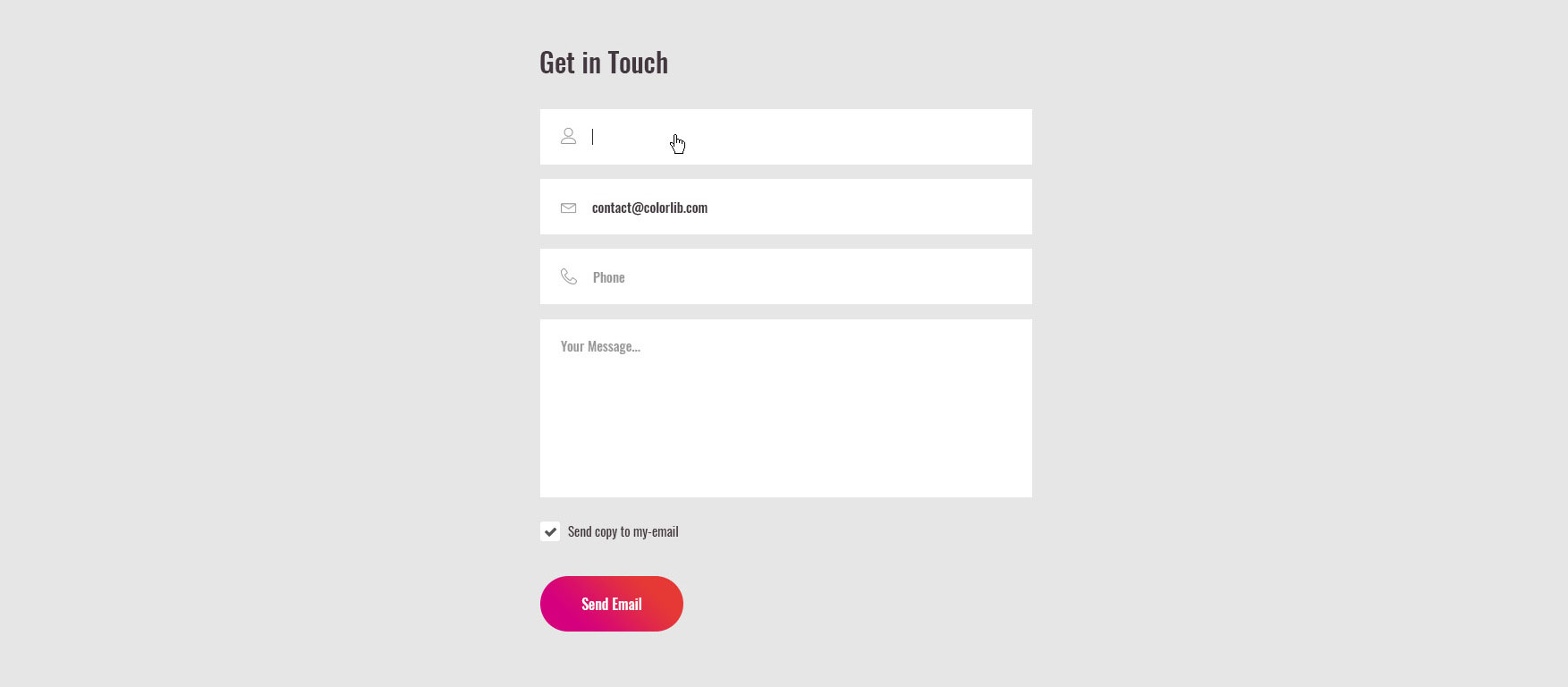
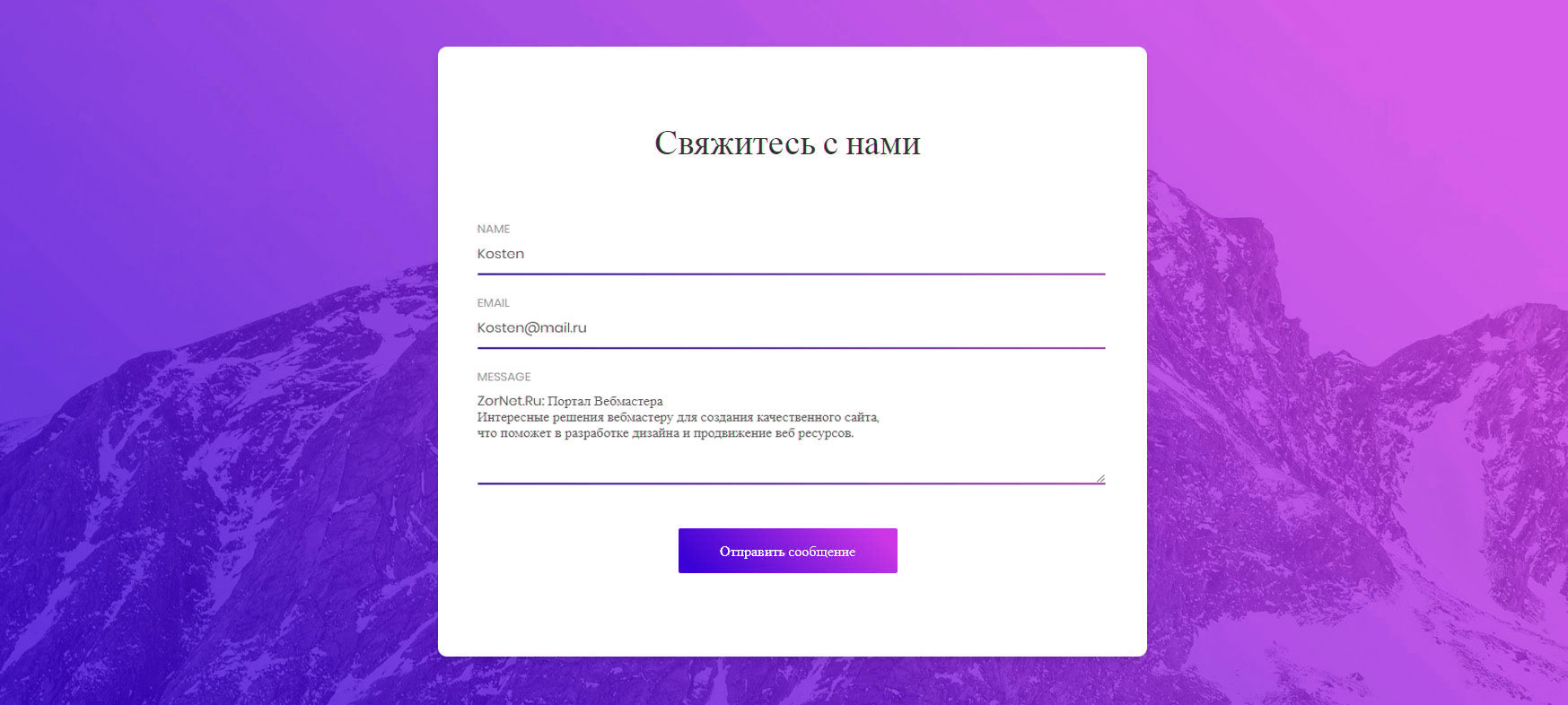
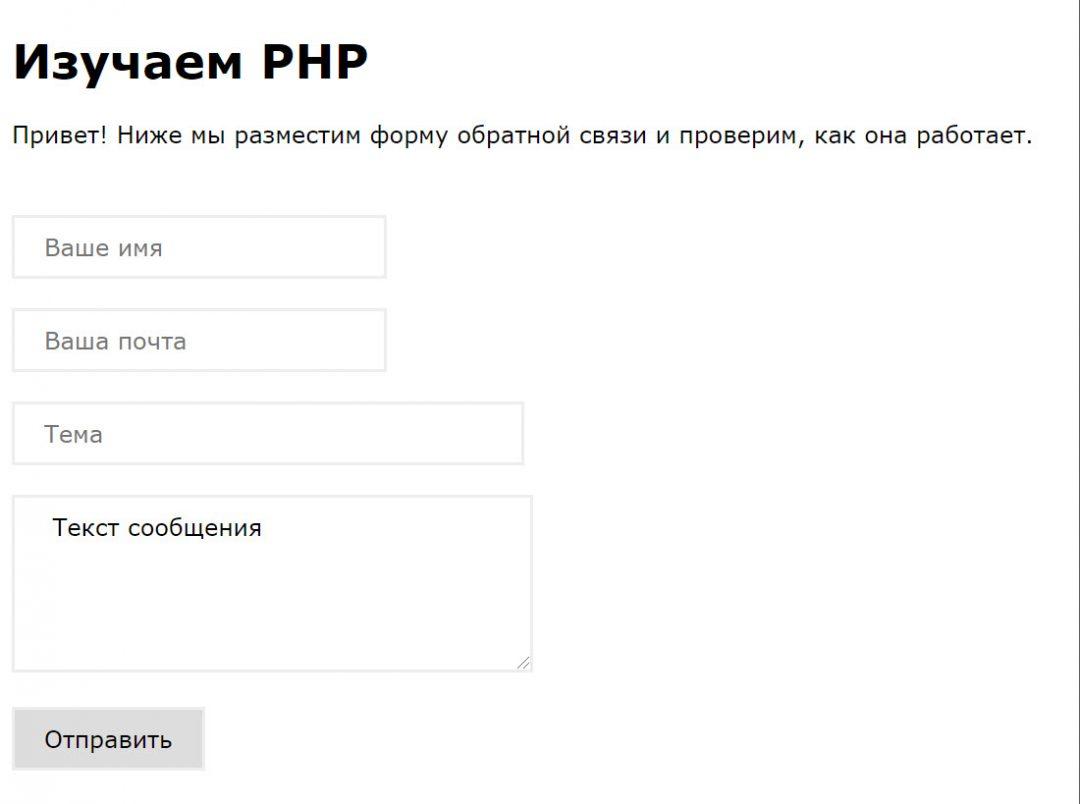
- Пример формы обратной связи Как добавить такую форму на свой сайт Откройте приложение «Сайт» и перейдите в раздел «Блоки».
- Главная О нас Информация Почему мы? Улей: Чат-бот для поздравления с днем рождения ithive.
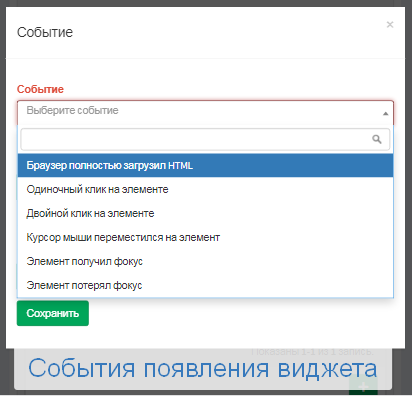
- Несомненно, данный инструмент стоит внимания. Он позволяет создавать всплывающие уведомления вне зависимости от браузера.
- Joomla RadicalForm – профессиональная ajax форма обратной связи для Joomla. Бесплатно.
- Скачать плагин можно по этой ссылке Скачать плагин Резервная ссылка скачивания.
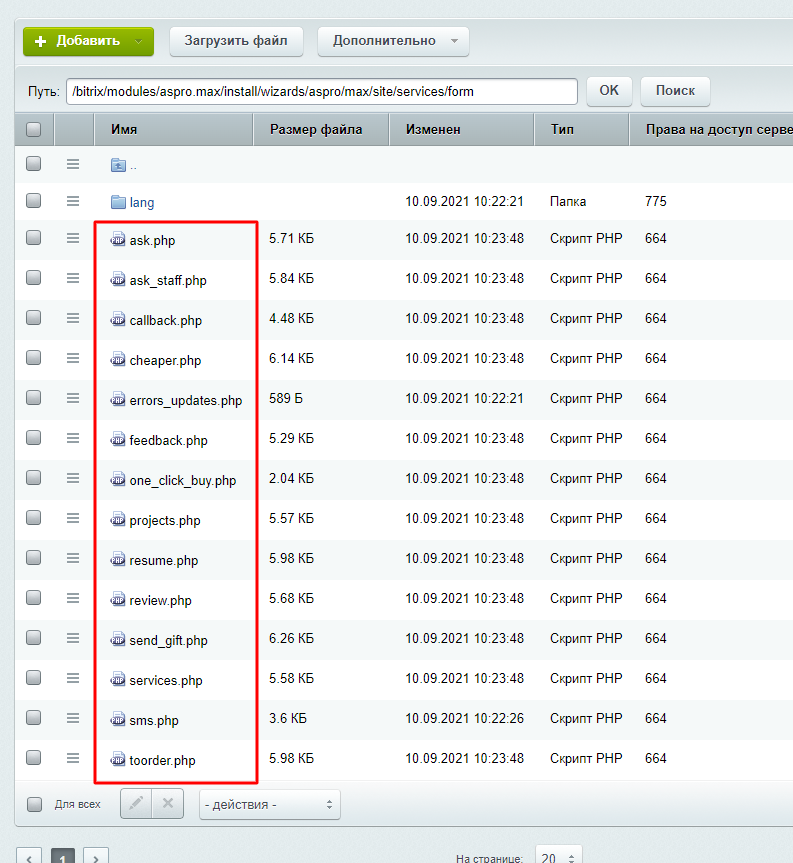
- Каждый веб-разработчик знает, что количество запросов к базе данных на странице надо уменьшать. Знают это и в компании 1С-Битрикс , и лучше нашего.
- Тема дизайна «Шаг вперед» - это 17 готовых блоков для главной, современный и адаптивный дизайн, оптимизированные CSS и JavaScript файл И многое другое!
- Упакованный шаблон сайта — RESPECT – Dobrovoimaster
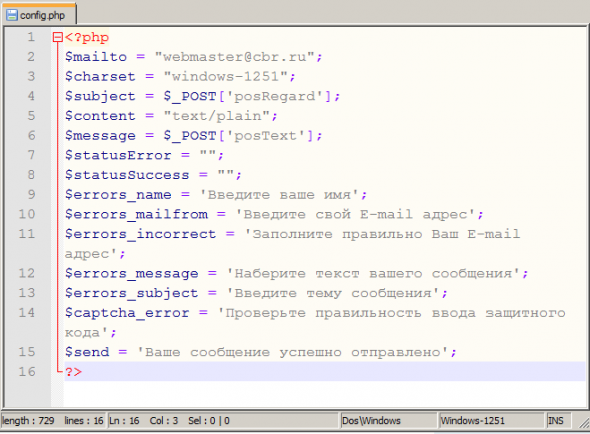
- Тег input используется для создания строк для ввода.
- На главную.
- Изначально думал, сделать несколько разных форм, но потом решил сделать одну, а в нее включить всё, что можно. И если нужна будет какая-то упрощенная форма, то можно будет просто использовать свои настройки и не включать все возможности.








HTML шаблоны имеют большое значение для развития сайта, его положения и представления в поисковых системах интернета. Одинаковость и похожесть шаблона сайта фирмы, может навредить как серьезному бизнесу или некоммерческой организации, так и любому начинающему вэбмастеру. Во всемирной сети интернета, можно встретить немало готовых дизайн-шаблонов для сайтов.